Movable Typeで「表」をつくりたい時
Movable Typeはお客様自身での更新・修正などができるCMSです。
今回はそんなMovable Typeでの「表」のつくり方をご紹介いたします。

記事によって項目を変える場合
記事によって項目を変えたい場合は、表組みからつくる必要があります。
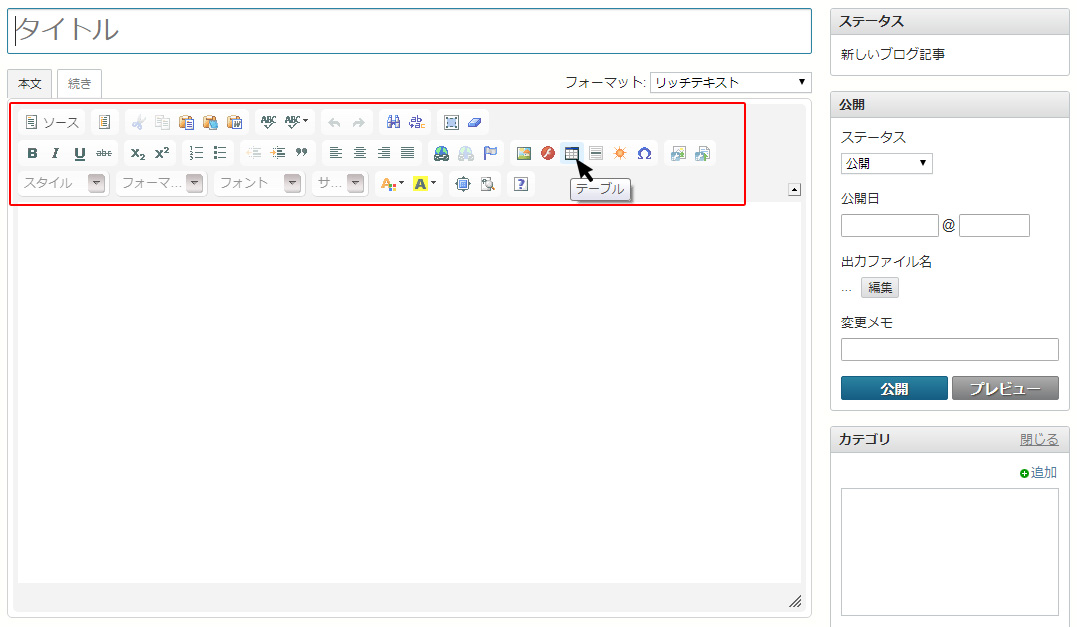
①Movable Typeの記事更新画面をひらきます。本文を入力する場所の上に文字サイズや文字色などの装飾をつけるアイコンがあるので、そこから「テーブル」を選択します。

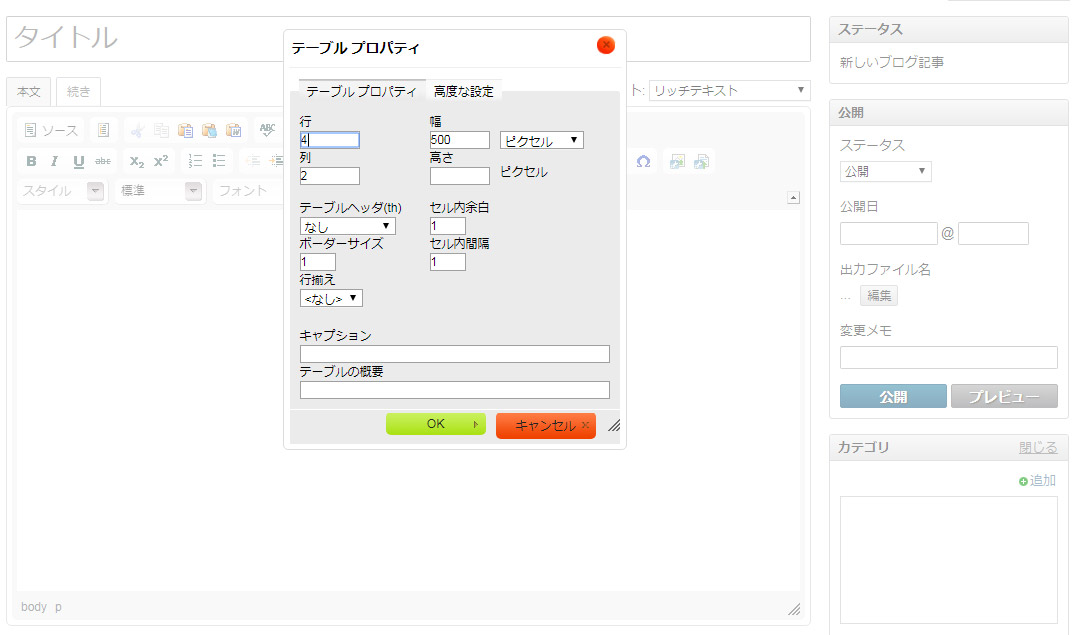
②テーブルプロパティという表の設定をする画面がでてきますので、行や列などの数を決めて「OK」をおします。今回は4項目いれるので、行を4にします。

※あとから編集したい場合は、右クリックで「テーブルプロパティ」を選択すると編集ができます。
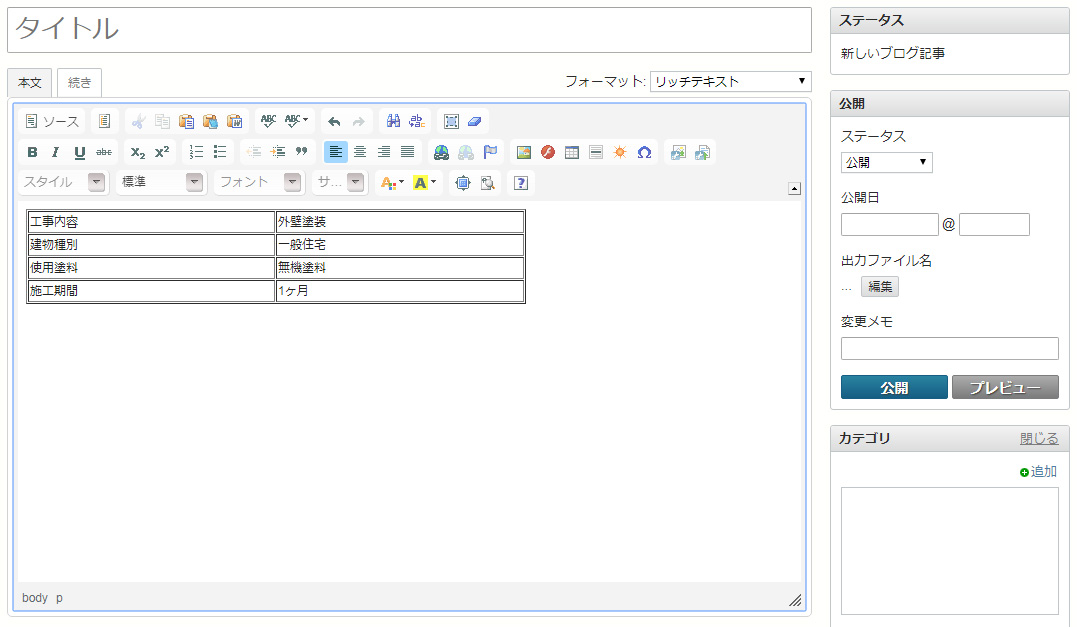
③表組みがでてきますので、入れたい項目と内容を追加します。

④公開するとこのようになります。

1からお客様自身でつくっていただくことになるので、手間にはなりますが毎回項目を変えたい場合はこちらの方法がオススメです。
プロパティを使って、余白をあけたり背景に色をつけるなど、色々な装飾ができますので一度お試しください。
枠内に無理に画像をいれたり、入力する文字数が多すぎるとレイアウトが崩れてしまう可能性がありますので、ご注意ください。
毎回同じ項目をいれる場合
ブログの更新作業を行う前にいれる項目をあらかじめ決めておく必要があります。
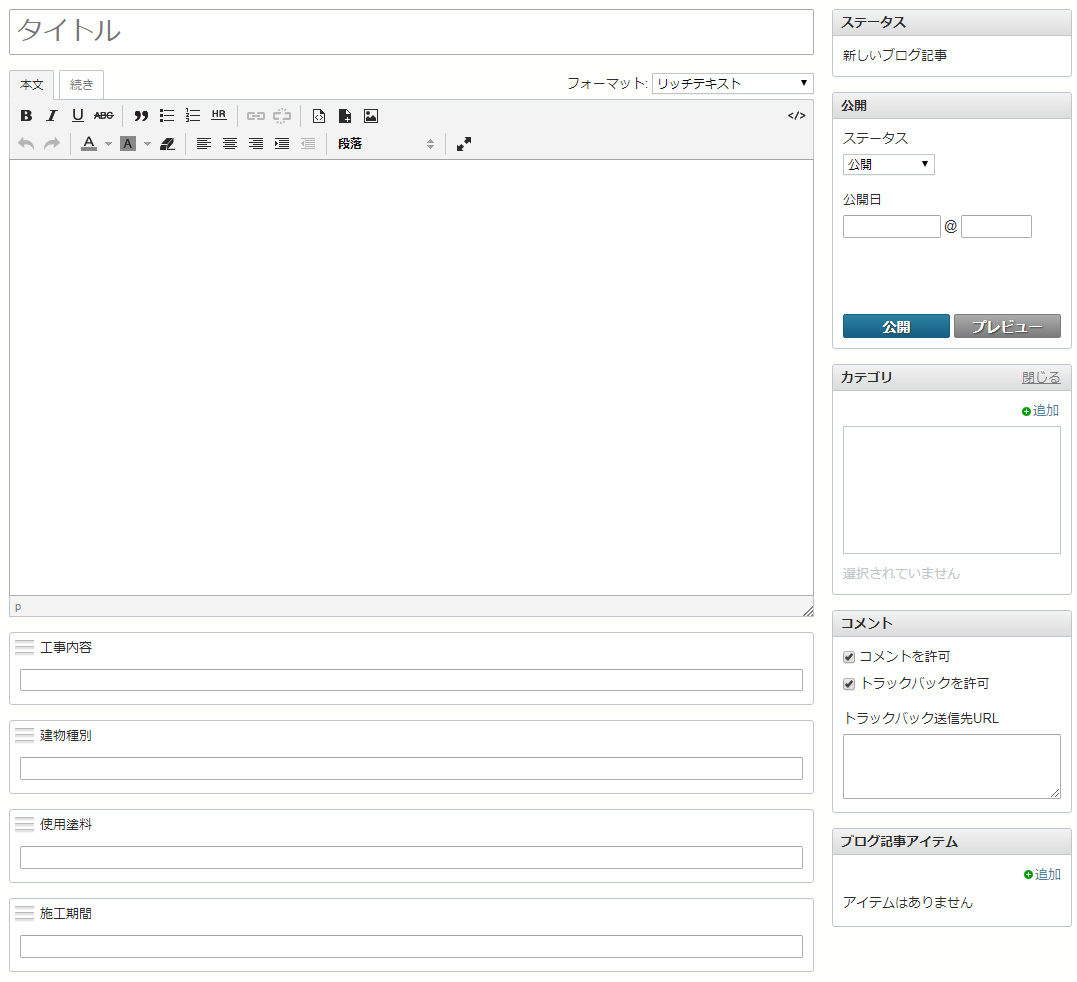
①Movable Typeの記事更新画面をひらきます。

②各項目に入れたい内容を入力し、公開すると表組みのできあがりです。

※デザインは、サイトによって変わります。
このように、あらかじめ入れる項目を決めておくことで更新作業がかなり楽になります。
※項目の追加・変更は弊社制作スタッフ側で行います。(お客様自身で変更・追加することはできません。)通常修正として項目を変更・追加することは可能ですので、お気軽ご依頼ください。
まとめ
今回はMovable Typeでの表のつくり方についてお話させていただきました。更新方法によってお客様の負担や自由度が大きく違います。レン太君では導入時にきちんとヒアリングを行い、何がお客様に一番合っているかを探しご提案させていただきます。
「自分で更新したいけど、パソコンの使い方がよくわからない」「更新が難しそう」など不安に思われているお客様は、是非一度弊社サポートスタッフまでお問い合わせください。
「Movable Type」についての関連記事はこちら
レン太君ではホームページの活用などに関するお客様のお悩みを全力でサポートします。 疑問点やサービス内容について分からないことやお困りのことがあれば、お電話・FAX・メールで、お気軽にご相談ください。レン太君スタッフがお客様にピッタリのプランをご提案します。
お問い合わせ
【受付時間】平日 9:00~18:00(夏季休暇・年末年始を除く)
バックナンバー










