ホームページの基礎知識「ブラウザキャッシュ」編
ホームページを修正したのに、確認したら修正されてない・・・なんて経験はありませんか?
原因として考えられることとしては、修正したデータをサーバーにアップロードができていなかったり、そもそも修正していなかったり...などが挙がってくるかと思います。
ですが、このような状況でまずはじめにおこなうべきことは「ブラウザキャッシュ」のクリアです。パソコンの中に「キャッシュ」というものがあって、それをクリアする必要があります。
ここまでお話ししたところで頭の中が「?」となった方は、是非この記事を最後まで読んでください。「ブラウザキャッシュ」は、ホームページの基礎知識となるのでしっかり理解しておきましょう。

そもそも「キャッシュ」とは何なのか
「キャッシュ」とは、簡単に言えばパソコンの中に保存されている画像などの閲覧データです。
一度見たホームページをもう一回見る時、読み込みが速く感じたりすることは経験があるのではないでしょうか。
これは、キャッシュとして保存したデータを読み込んでいるからです。
「キャッシュ」をクリアする必要性
では、「キャッシュ」をなぜクリアする必要があるのでしょうか?
読み込みが速いのなら残しておいた方がいいんじゃないの?そう思う方もいると思います。
でも、だからこそ修正したはずの箇所が修正されていない...という現象がおこるんです。
例えば、ホームページの中の画像を変更したとします。変更後、もう一度ホームページを読み込み直しても画像は変更前のまま。これは、パソコンがキャッシュとして保存した変更前の画像データを読み込んでいるからです。
そこで、「ブラウザキャッシュ」のクリアが必要となります。
変更前の画像データをパソコンが保存しているので、それを変更後の画像データに保存しなおす必要があります。
「キャッシュ」をクリアする方法
では実際にキャッシュをクリアしてみましょう。今回はChromeでクリアしてみます。(WindowsとMacどちらも同じ方法となります。)
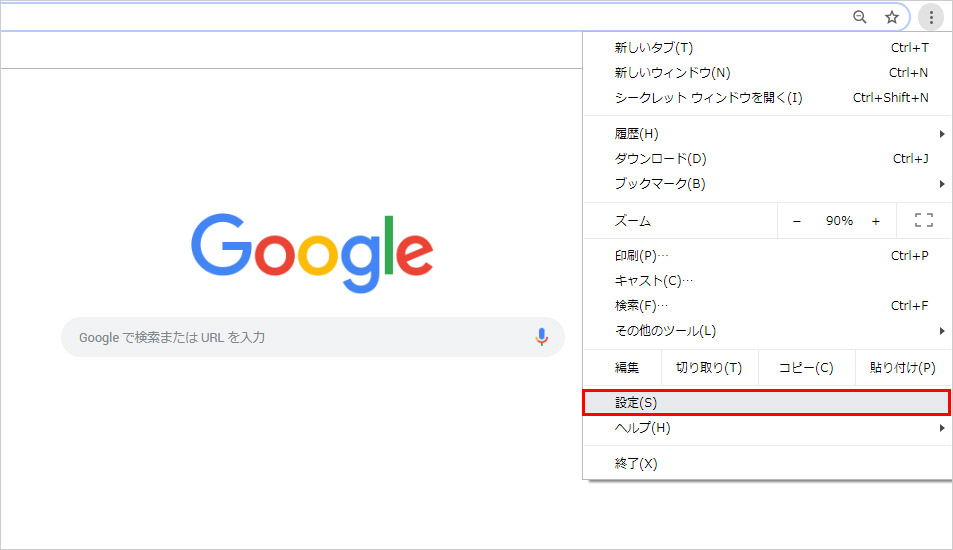
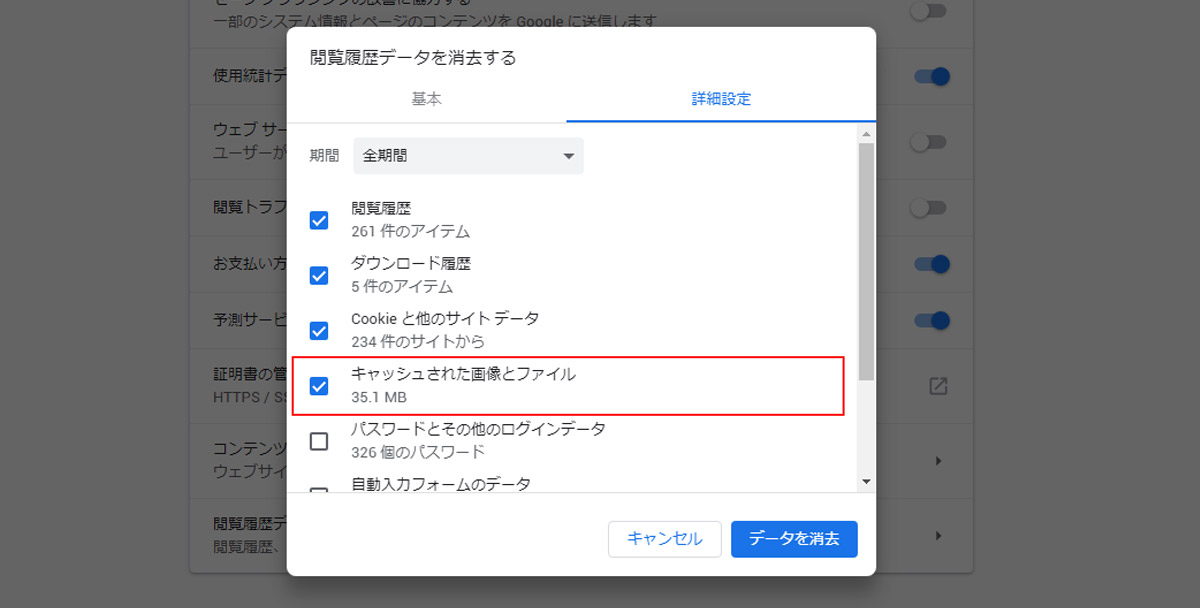
ブラウザの設定画面を開きます。

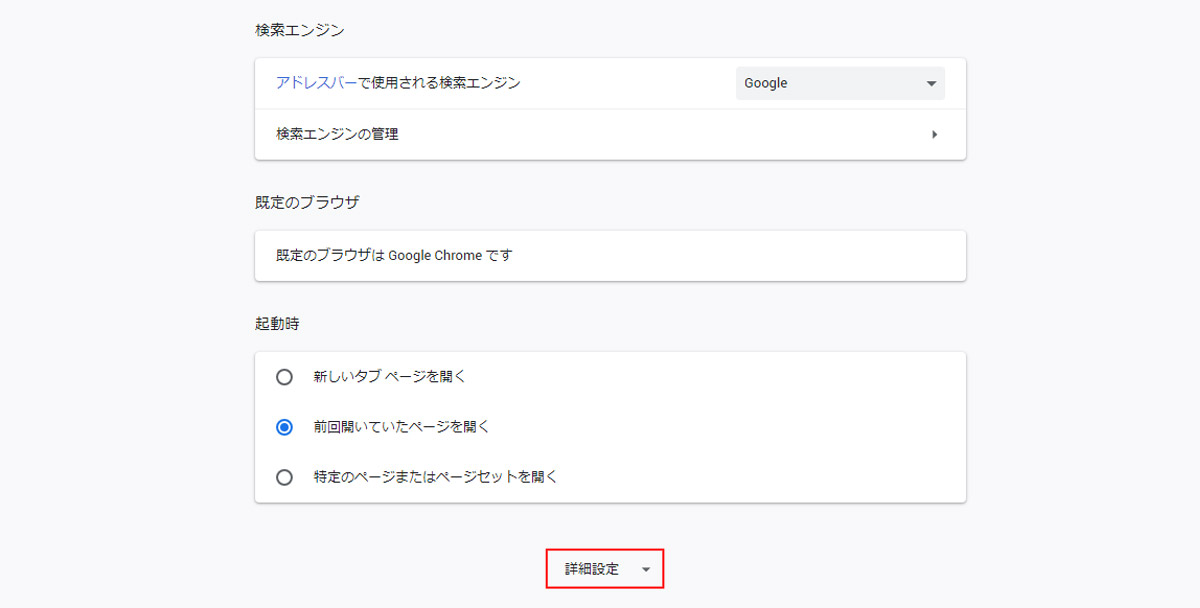
「詳細設定」をクリックします。

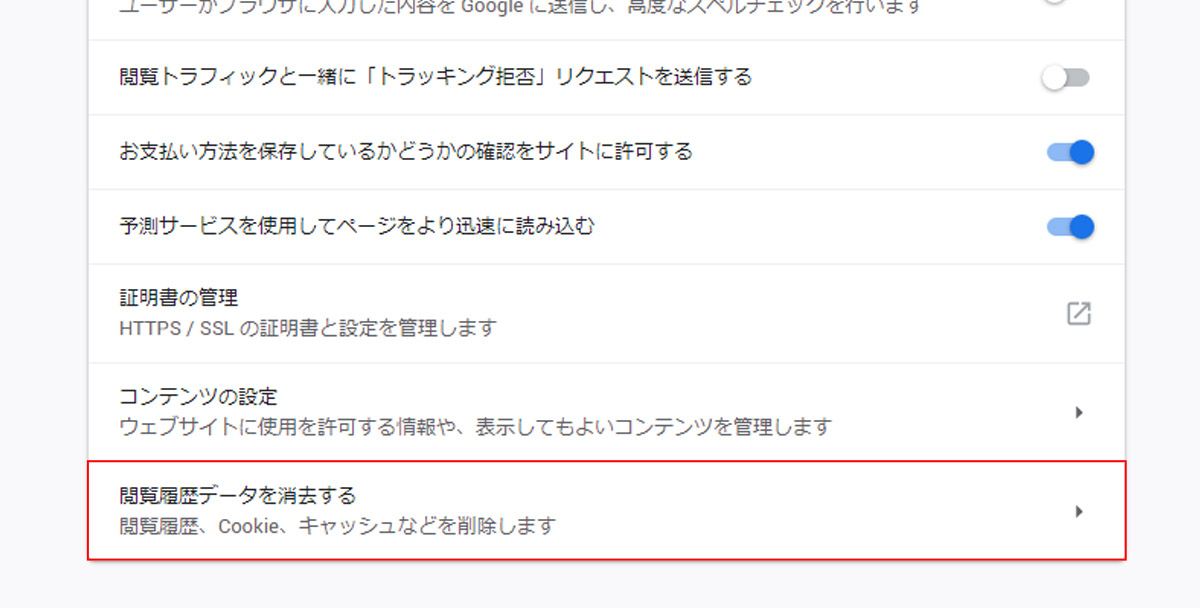
「閲覧履歴データを消去する」をクリックします。

「キャッシュされた画像とデータ」にチェックをいれ、消去します。

これでキャッシュがクリアされました。もう一度読み込みなおすと、修正後のデータに切り替わっているはずです。
キャッシュの消去とハード再読み込みを一気に
キャッシュクリアから再読み込みまで、すべてたったの3STEPでできます。
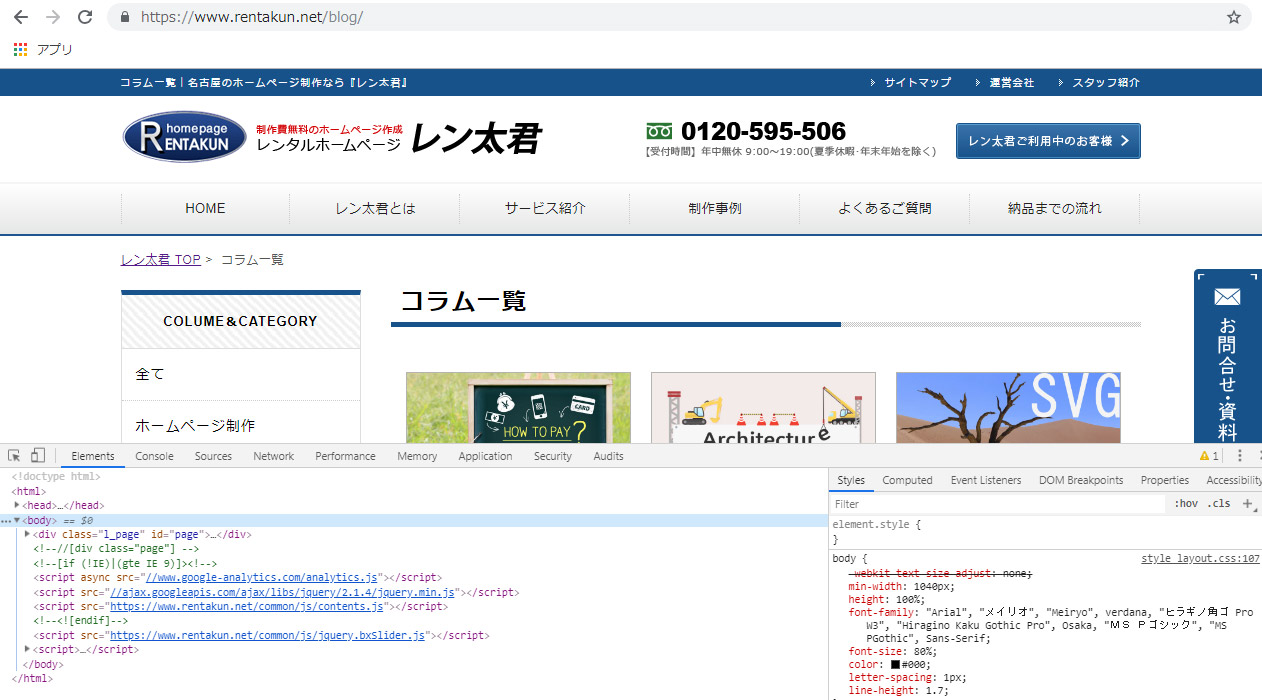
[F12]キーでデベロッパーツールを開きます。
[F12]キーを押すと、下からわけのわからないコードのような画面がでてきます。

ブラウザの更新マークを長押しまたは右クリックします

キャッシュの消去とハード再読み込みをクリックします。

そうすると、キャッシュがクリアされ勝手に再読み込みをおこなってくれます。
まとめ
ホームページの制作や運営をしている方にとってブラウザキャッシュは知ってて当たり前です。
ですが、ふんわりとしか理解できていない方もきっと多いはず。
意味をきちんと理解して制作するようにしましょう。
レン太君ではホームページの活用などに関するお客様のお悩みを全力でサポートします。
疑問点やサービス内容について分からないことやお困り のことがあれば、お電話・FAX・メールで、お気軽にご相談ください。
レン太君スタッフがお客様にピッタリのプランをご提案します。
お問い合わせ
【受付時間】平日 9:00~18:00(夏季休暇・年末年始を除く)
バックナンバー










