簡単に画像の容量を落とせるWebサービス
サイトを運営していると、画像を頻繁に使用しますよね。
ロゴ・バナー広告・記事に掲載する写真など、一つのサイトの中にはたくさんの画像が使われています。
Movable Typeなどのブログ機能でブログを更新する際に、スマートフォンで撮影した写真をそのままアップしていませんか?
そのまま入れてしまうと、画像の容量がとんでもない大きさで入っている可能性が高いです。
そこで、画像の容量を落としてからアップすることが必要です。
そこで今回は、画像の容量を落とす理由とその際に便利なWebサービスを3つに絞ってご紹介します。
関連記事:容量の単位「KB」「MB」「GB」って?

なぜ画像の容量を落とす必要があるのか
容量を落とすメリットとして次のようなポイントが挙げられます。
・表示速度をあげることができる
・サーバーの容量を圧迫しない(関連記事:【初心者向け】サーバーって何?初心者向け基礎知識!)
画像の容量が大きいことでサイトの表示速度やサーバの容量など、見えない部分で負担がかかってきます。
サーバーの容量がいっぱいになってくると画像がアップロードできなくなる可能性があります。
そしてそれがサイトを重くしている原因にもなりますので、SEO的にもあまりよくないです。
画像の容量を落とせるWebサービス
TinyPNG

私たちもよく使用する「TinyPNG」です。
PNG・JPEG画像を最適化し、ファイルサイズを軽くするツールです。
使い方
①圧縮したい画像をドラッグ&ドロップすると自動的に圧縮されます。
②ダウンロードすれば完了です。
最大20ファイル、5MBまでアップロードできるため複数ファイルを一気にまとめて圧縮するのにオススメです。
一式ダウンロードできる「Download all」や、ドロップボックスに保存できる「Save to Dropbox」などの機能もあります。
アカウント登録など一切不要で使いたいときすぐに使え、圧縮の設定も自動でおこなってくれるので便利です。
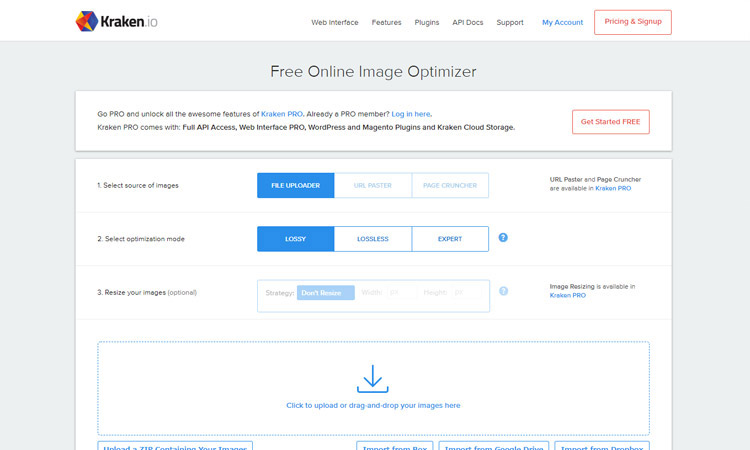
Kraken.io

https://kraken.io/web-interface
TinyPNGと同じく、PNG・JPEG画像を最適化し、ファイルサイズを軽くするツールです。
Kraken.ioはZip形式でまとめてダウンロードすることもできます。
使い方
①圧縮したい画像をドラッグ&ドロップすると自動的に圧縮されます。
②ダウンロードすれば完了です。
Kraken.ioも設定不要のサービスで、圧縮の設定も自動でおこなってくれるので便利です。
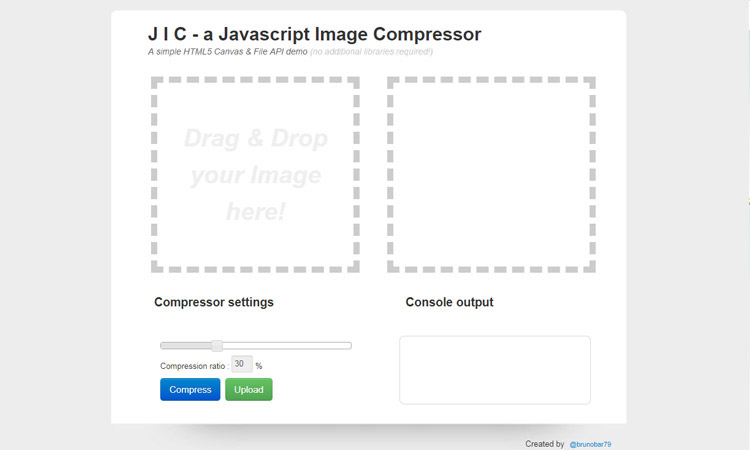
JIC - a Javascript Image Compressor

http://makeitsolutions.com/labs/jic/
圧縮前後のイメージを確認しながら圧縮できるツールです。
画像をアップロードし任意の圧縮率(1%~100%)を設定すると手軽に圧縮することができます。
使い方
①左の四角に圧縮したい画像をドラッグ&ドロップします。
②任意の圧縮率を設定します。
※「Compass」ボタンを押すと圧縮後の画像を確認できます。
③「Upload」ボタンを押し、ダウンロードすれば完了です。
必要以上の機能がないため、とにかく簡単に圧縮したい方に適しています。
まとめ
画像の容量を落とすことで、表示の高速化・サーバー容量の圧迫を防ぐ効果があります。
ユーザビリティなどにも関わってくるポイントにもなるので、今まで圧縮せずに画像を掲載してしまっていたという方は是非参考にしてみてください。
ご紹介した3つ以外にも色々なWebサービスがあります。
それぞれに特徴があるので、自分の使いやすいサービスを使ってみてくださいね。
レン太君ではホームページの活用などに関するお客様のお悩みを全力でサポートします。 疑問点やサービス内容について分からないことやお困りのことがあれば、お電話・FAX・メールで、お気軽にご相談ください。レン太君スタッフがお客様にピッタリのプランをご提案します。
お問い合わせ
【受付時間】平日 9:00~18:00(夏季休暇・年末年始を除く)
バックナンバー










