ちょっと使いでも雰囲気の出るサイトに!WEBフォントって何?
ホームページを見ていると、どのページも同じフォントで表示されていますよね。
世の中にはいろんなフォントがあるのに、WEB上ではなぜ同じフォントで表示されているかご存知ですか?
自社のイメージや雰囲気を表現するためには、フォントのイメージも重要なデザイン要素のひとつです。
少しでもこだわりたいなら、WEBフォントを使ってみてはいかがでしょうか。

同じフォントで表示される理由
WEBサイトは基本的にパソコンに最初からインストールされているフォントで表示されています。
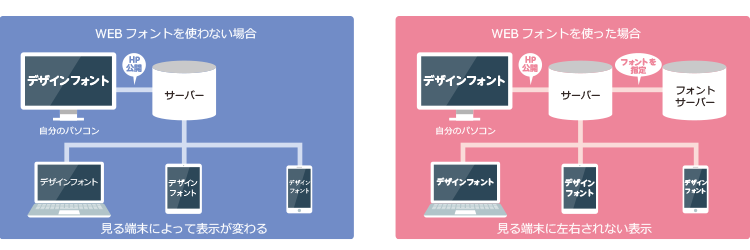
プログラムでフォントを変更することはできますが、どんなに凝った書体を指定していても閲覧する側のパソコンに表示させたいフォントがインストールされていないと、別のフォントに置き換わってしまうため思ったような見た目になりません。
ほとんどのホームページは最初からパソコンにインストールされている書体(Windowsならメイリオ、Macならヒラギノ角ゴシック、どちらでも見れる游ゴシック等)で表示されることを想定してデザインされています。
そうすることでパソコン、スマホやタブレットなど閲覧する端末側で標準フォントが違っても、無難な見た目のフォントで構成しておけばユーザーにイメージを大きく変えることなく伝えることができるからです。
そうは言ってもやっぱりオシャレでカッコイイサイトにしたいですよね。
そんな時に活躍するのがWEBフォントです。
WEBフォントとは
WEBサーバー上に置かれているフォントファイルを読み込んで表示させることで、どんな端末で閲覧しても同じ見た目にすることができる技術が「WEBフォント」です。

WEB上にあるフォントを使うので、閲覧する側のパソコンに指定されたフォントが無くてもデザイナーの意図したイメージに近い状態でデザインされたホームページを見ることができます。
ただし、古いブラウザではWEBフォントが対応していない場合もあるので注意が必要です。
WEBフォントのメリット・デメリット
オシャレに見えるだけではなく、WEBフォントを使うことでSEO的にも「良いホームページ」になります。
少し前までは、変わったフォントを使いたい場合が画像を使って表現していました。 画像にすればどんな端末で見ても同じ表現で見ることができるからです。
しかし画像を多用すると表示速度が遅くなってしまったり、検索ボットのクローラーに内容を正しく伝えられなかったりとSEOでもあまり良くない評価となってしまうため、最近はあまり良くない表現とされています。
WEBフォントを使うことでデザインに凝っていてもSEOの評価が正しくされるほか、海外の人がホームページを見にきた場合でも指定された言語に翻訳されます。
ただし気を付けなくてはいけないのが、オシャレなWEBフォントのほとんどが有料での提供となります。
ライセンスが必要な書体が多いので、無料で利用できるフォントかどうかを調べる必要があります。
また、フォントによっては読み込みに時間がかかる場合もあるため、何でもWEBフォントを使えばいいというわけではないので使い方にも気を付けなくてはなりません。
日本語はひらがな・カタカナに加え漢字があり、アルファベットに比べ文字数が多いため種類があまり多くなく、思い通りに表現することはまだまだ難しいのが現状です。
まとめ
WEBフォントを使うことで見た目がオシャレに近づくだけではなく、画像を使わないので読み込みが早くなりSEO対策にもなります。
見出しにちょっと使うだけでも雰囲気が変わるのでWEBデザインの表現のひとつとして使ってみてはいかがでしょうか。
レン太君でもGoogleが提供しているWEBフォントを使用したデザインをすることができます。
こんなサイトにしたい!という見本があれば、スタッフまでお気軽にご相談ください。
お問い合わせ
【受付時間】平日 9:00~18:00(夏季休暇・年末年始を除く)
バックナンバー










